www.johanadsense.com - jika anda adalah seorang owner terutama sebuah website yang menyajikan jual beli online atau jual beli jasa tentu nya widget ini akan sangat membantu sekali, untuk mempermudah anda berinteraksi dengan para pengunjung secara live atau lansung.tanpa anda harus masik ke panel admin atau dasboard blog.beberapa lalu saya sudah menerapkan kode ini di beberapa website yang saya miliki dan ternyata banyak pengunjung saya yang merasa senang sekali karena dapat berinteraksi langsung dengan owner site.maka dari itu saya sangat menyarankan sekali,khusus nya bagi anda pengelola bisnis online.penggunaan dari pada aplikasi ini sangat lah mudah untuk di pelajari karena itu agar sedikit dapat membantu saya sengaja membuat tutorial ini.ok sekarang silahkan anda lihat preview gambar di bawah ini (baca juga : Efek negative dari ngeblog yang perlu di ketahui)
 |
| maaf agak di sensor dikit privacy soal nya |
untuk aplikasi nya yang akan anda instal maka tampilan nya akan seperti ini :
 |
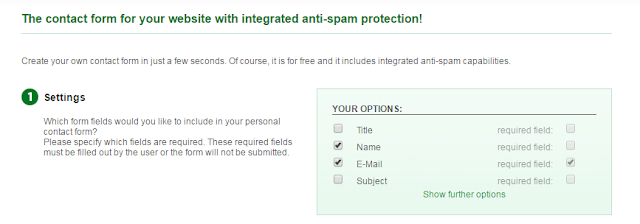
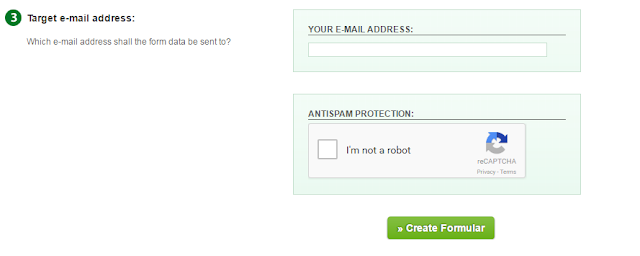
| tampilan di pc setelah terinstal |
sangat mudah di pelajari kok,nah untuk tampilan yang akan terlihat pada browser anda akan menjadi seperti ini (baca juga : Larangan dan kewajiban bagi seorang publisher )
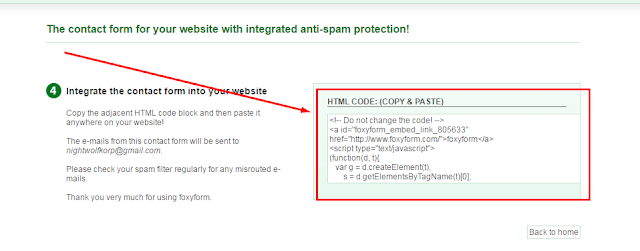
untuk pemasangan nya silahkan copas kode di bawah ini dan tempelkan diatas kode </body>
<script type="text/javascript" async="async" defer="defer" data-cfasync="false" src="user id anda"></script>
untuk tulisan yang berwarna merah silahkan kamu ganti dengan link user id anda sendiri. untuk mendapatkan fitur ini di blog atau situs anda silahkan menuju ke website resmi nya di sini OTW KE SITUS NYA. selanjut nya silahkan sobat mendaftar dan instal software nya di pc anda.perlu di ketahui aplikasi nya rigan kok dan tidak memakan banyak kuota internet. tanpa harus bolak balik ke dasboard blog atau website anda.anda akan dapat memantau semua aktifitas harian melalui alikasi ini.selamat mencoba demikian artikel kali ini tentang cara memasang widget live chat pada blog. (baca juga : cara menghasilkan uang dengan youtube)