www.johanadsense.com - penting nya home page image sangat penting karena mempengaruhi nilai suatu website pada umum nya .banyak para bloger pemula yang belum tahu kesalahan apa yang menyebabkan gambar homepage site tidak tampil disaat memposting url langsung pada media sosial seperti facebook dan lain-lain nya.beberapa waktu lalu saya sempat melakukan sebuah penelitian dengan tidak menggunakan meta image di homepage hasil nya adalah gambar homepage tidak bisa muncul pada saat memposting link langsung. (baca juga : Efek negative dari ngeblog yang perlu di ketahui )
 |
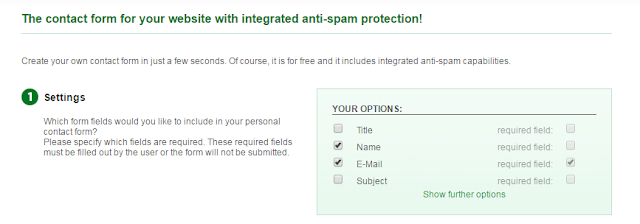
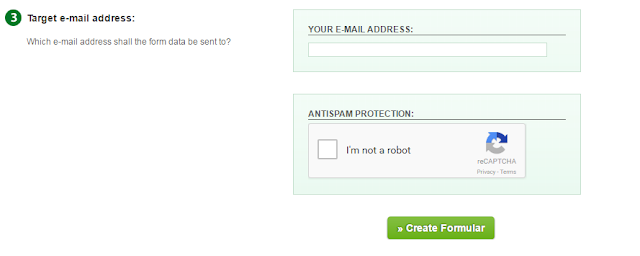
| gambar hanya sebagai ilustrasi saja karena saya lupa screen shoot kemarin |
untuk dapat mengatasi meta image seperti ini cara nya sangat lah mudah sekali cukup tambahkan kode berikut di HTML template. (baca juga : apakah pak SBY main bloger juga)
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"> </script>
<![endif]-->
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<meta content='article' property='og:type'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<b:else/>
<meta content='link gambar situs anda sendiri' property='og:image'/>
</b:if>
<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' name='og:description'/>
</b:if>
<meta content='facebook app id' property='fb:app_id'/>
<meta content='facebook profil id' property='fb:admins'/>
<![endif]-->
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<meta content='article' property='og:type'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<b:else/>
<meta content='link gambar situs anda sendiri' property='og:image'/>
</b:if>
<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' name='og:description'/>
</b:if>
<meta content='facebook app id' property='fb:app_id'/>
<meta content='facebook profil id' property='fb:admins'/>
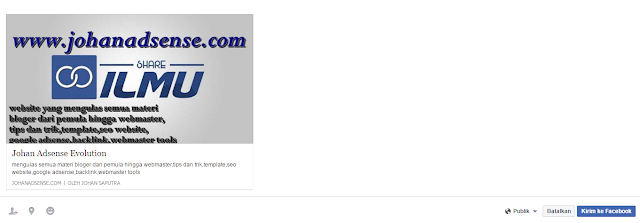
keterangan lebih lanjut untuk kode yang saya tandai dengan warna merah silahkan kamu ganti sesuai dengan data data kamu dengan benar. tempatkan kode script di atas tepat di bawah kode <head> atau bisa juga di letakan di barisan <meta>.jika sudah silahkan klik simpan atau save tunggu lah beberapa jam disini robot google akan kembali mengcraw semua informasi situs yang anda perbaharui untuk hasil nya berikut gambar nya setelah saya terapkan cara di atas. (baca juga : Larangan dan kewajiban bagi seorang publisher)
 |
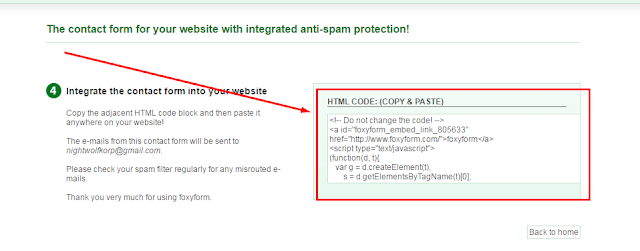
| gambar setelah dipasang meta image |
demikian artikel ini tentang cara mengatasi home page image yang tidak tampil semoga dapat bermanfaat jangan lupa tinggalkan komentar nya dan like fanspage kami.salam bloger (baca juga : kisah sukses ku dengan ngeblog)