www.johanadsense.com - jika blog sobat membutuhkan artikel dari sumbangan atau donasi oleh pengunjung yang bersedia menulis artikel di website milik anda maka widget ini akan sangat berguna untuk melengkapi koleksi navigasi untuk situs anda.(baca juga : 7 cara untuk mempromosikan blog)
silahkan buat new page atau halaman baru pada blog sobat dan copy paste kode berikut dengan di dalam mode html.ingat penulisan hanyak bisa di mode HTML.
<div style="text-align: center;">
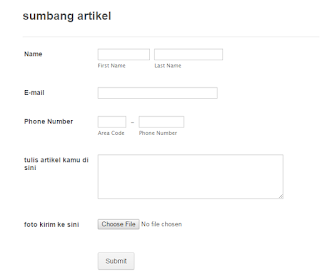
bagi yang ingin menyumbangkan artikel nya dan ingin di publishkan di situs ini silahkan mengisi form di bawah ini
<iframe allowtransparency="true" frameborder="0" id="JotFormIFrame-62468654514462" onload="window.parent.scrollTo(0,0)" scrolling="no" src="https://form.jotform.me/62468654514462" style="border: none; height: 539px; width: 100%;">
</iframe>
<script type="text/javascript">
window.handleIFrameMessage = function(e) {
var args = e.data.split(":");
var iframe = false;
if (args.length > 2) { iframe = document.getElementById("JotFormIFrame-" + args[2]); } else { iframe = document.getElementById("JotFormIFrame"); }
if (!iframe)
return;
switch (args[0]) {
case "scrollIntoView":
iframe.scrollIntoView();
break;
case "setHeight":
iframe.style.height = args[1] + "px";
break;
case "collapseErrorPage":
if (iframe.clientHeight > window.innerHeight) {
iframe.style.height = window.innerHeight + "px";
}
break;
case "reloadPage":
window.location.reload();
break;
}
var isJotForm = (e.origin.indexOf("jotform") > -1) ? true : false;
if(isJotForm && "contentWindow" in iframe && "postMessage" in iframe.contentWindow) {
var urls = {"docurl":encodeURIComponent(document.URL),"referrer":encodeURIComponent(document.referrer)};
iframe.contentWindow.postMessage(JSON.stringify({"type":"urls","value":urls}), "*");
}
};
if (window.addEventListener) {
window.addEventListener("message", handleIFrameMessage, false);
} else if (window.attachEvent) {
window.attachEvent("onmessage", handleIFrameMessage);
}
if(window.location.href && window.location.href.indexOf("?") > -1) {
var ifr = false;
if (args.length > 2) { ifr = document.getElementById("JotFormIFrame-" + args[2]); } else { ifr = document.getElementById("JotFormIFrame"); }
var get = window.location.href.substr(window.location.href.indexOf("?") + 1);
if(ifr && get.length > 0) {
var src = ifr.src;
src = src.indexOf("?") > -1 ? src + "&" + get : src + "?" + get;
ifr.src = src;
}
}
</script></div>
bagi yang ingin menyumbangkan artikel nya dan ingin di publishkan di situs ini silahkan mengisi form di bawah ini
<iframe allowtransparency="true" frameborder="0" id="JotFormIFrame-62468654514462" onload="window.parent.scrollTo(0,0)" scrolling="no" src="https://form.jotform.me/62468654514462" style="border: none; height: 539px; width: 100%;">
</iframe>
<script type="text/javascript">
window.handleIFrameMessage = function(e) {
var args = e.data.split(":");
var iframe = false;
if (args.length > 2) { iframe = document.getElementById("JotFormIFrame-" + args[2]); } else { iframe = document.getElementById("JotFormIFrame"); }
if (!iframe)
return;
switch (args[0]) {
case "scrollIntoView":
iframe.scrollIntoView();
break;
case "setHeight":
iframe.style.height = args[1] + "px";
break;
case "collapseErrorPage":
if (iframe.clientHeight > window.innerHeight) {
iframe.style.height = window.innerHeight + "px";
}
break;
case "reloadPage":
window.location.reload();
break;
}
var isJotForm = (e.origin.indexOf("jotform") > -1) ? true : false;
if(isJotForm && "contentWindow" in iframe && "postMessage" in iframe.contentWindow) {
var urls = {"docurl":encodeURIComponent(document.URL),"referrer":encodeURIComponent(document.referrer)};
iframe.contentWindow.postMessage(JSON.stringify({"type":"urls","value":urls}), "*");
}
};
if (window.addEventListener) {
window.addEventListener("message", handleIFrameMessage, false);
} else if (window.attachEvent) {
window.attachEvent("onmessage", handleIFrameMessage);
}
if(window.location.href && window.location.href.indexOf("?") > -1) {
var ifr = false;
if (args.length > 2) { ifr = document.getElementById("JotFormIFrame-" + args[2]); } else { ifr = document.getElementById("JotFormIFrame"); }
var get = window.location.href.substr(window.location.href.indexOf("?") + 1);
if(ifr && get.length > 0) {
var src = ifr.src;
src = src.indexOf("?") > -1 ? src + "&" + get : src + "?" + get;
ifr.src = src;
}
}
</script></div>
nah untuk kode yang saya tandai dengan tulisan berwarna merah silahkan sobat ganti dengan kata kata anda sendiri.(baca juga : 5 teknik dasar onpage optimasi yang harus di kuasai)
demikian artikel pada hari ini tentang widget sumbang artikel untuk blog SEO frendly singkat padat dan jelas terimakasih (baca juga : Mengoptimalkan posting blog di search engine)