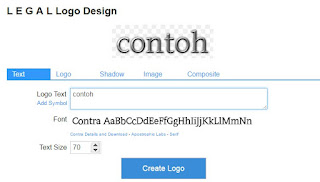
cara membuat widget baclink untuk blog - pada kesempatan kali ini saya akan memberikan tutorial bagai mana cara membuat backlink gambar yang bisa untuk di gunakan salink bertukar sesama penguna blog untuk meningkatkan trafik.nah berikut tutorial nya mas silahkan di pahami dengan seksama .pertama sekarang kita akan membuat gambar dulu untuk persiapan backlink nya yuk mari silahkan ke sini http://cooltext.com/ selanjut nya silahkan sobat mendesain gambar untuk backlink sesuai selera(baca juga : widget keren untuk memantau visitor)
jika sudah silahkan klik CREATE BUTON
langkah selanjut nya lihat gambar berikut ini:(baca juga : widget memanipulasi jumlah visitor amung.us)
 |
| cara membuat widget backlink untuk blog |
selanjut nya silahkan pilih mana yang lebih disukai kemudian lanjutkan ke tahap berikut nya
 |
| cara membuat widget baclink untuk blog |
jika sudah silahkan klik CREATE BUTON
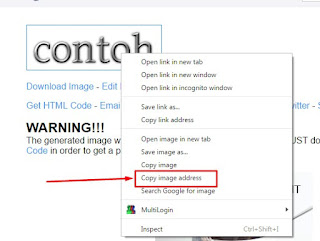
langkah selanjut nya lihat gambar berikut ini:(baca juga : widget memanipulasi jumlah visitor amung.us)
 |
| cara membuat widget baclink untuk blog |
arahkan anak panah cursore kemudian klik kanan dan pilih "copy image address" simpan ke note pad dahulu karena link gambar akan kita gunakan dalam pembuatan widget ini nah di sana kan ada juga di kasih kode script.itu di abaikan saja ya gak berguna juga.
selanjut nya silahkan ambil kode di bawah ini :
<div style="text-align: center;">
<img alt="nama blog kamu" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBCDNZDIr7qNJq54moJCsa-pb59fjQmJMUmK5oYMyPlhgyZmJyEWA49IfY-sApvLJE8DemZWO-Y2WGc7fuBp2rnkw941kFflStS3wRSd701wrasykY_DfWYsW1hMClix-EX6gDsnYjPObD/s1600/cooltext177397930170543.png" title='image' />
<textarea code="" rows="4" cols="21" name=""><center><a href="http:link blog kamu" target="_blank" title="nama blog kamu"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBCDNZDIr7qNJq54moJCsa-pb59fjQmJMUmK5oYMyPlhgyZmJyEWA49IfY-sApvLJE8DemZWO-Y2WGc7fuBp2rnkw941kFflStS3wRSd701wrasykY_DfWYsW1hMClix-EX6gDsnYjPObD/s1600/cooltext177397930170543.png" title='image' alt="nama blog kamu" /></a></center></textarea></div>
<img alt="nama blog kamu" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBCDNZDIr7qNJq54moJCsa-pb59fjQmJMUmK5oYMyPlhgyZmJyEWA49IfY-sApvLJE8DemZWO-Y2WGc7fuBp2rnkw941kFflStS3wRSd701wrasykY_DfWYsW1hMClix-EX6gDsnYjPObD/s1600/cooltext177397930170543.png" title='image' />
<textarea code="" rows="4" cols="21" name=""><center><a href="http:link blog kamu" target="_blank" title="nama blog kamu"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBCDNZDIr7qNJq54moJCsa-pb59fjQmJMUmK5oYMyPlhgyZmJyEWA49IfY-sApvLJE8DemZWO-Y2WGc7fuBp2rnkw941kFflStS3wRSd701wrasykY_DfWYsW1hMClix-EX6gDsnYjPObD/s1600/cooltext177397930170543.png" title='image' alt="nama blog kamu" /></a></center></textarea></div>
nah untuk keterangan nya
sebagai berikut
kode merah silahkan sobat isi dengan nama blog andasetelah itu buat lah laman baru atau artikel baru dengan judul tukeran backlink dan didalam penulisan artikel buat di dalam mode html kemudian pastekan kode di atas yang telah di modifikasi dengan link sobat tadi kemudian klik compose maka tampilan nya akan seperti ini.(baca juga : widget ricent coment terbaik)
kode biru silahkan di isi dengan alamat link gambar yang tadi sudah kita simpan
warna ungu/biru terong silahkan di isi dengan alamat url blog sobat
- klik tata letak
- kemudian tambahkan widget
- save
nah sekarang sobat sudah mempunyai widget backlink silahkan masukan juga kode script johanadsenseevolution di blog sobat kemudian beritahukan saya jika sobat sudah memasang nya.dan berikan atau kirimkan kode script punya sobat agar bisa saya pasang di blog ini terimah kasih nah begitulah cara untuk membuat widget backlink untuk blog.jika ada yang blum paham silahkan bertanya.terimah kasih
<a href="http://johanadsenseevolution.blogspot.co.id/" rel="nofollow" target="_blank"><img alt="backlink" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3GaIwEUsOe0Ps0uWI8lgbaPxvZlwOCH94ZZUx3WgJAvbVtveusl_IDjtkmVrN2-_BTLxQpi-62Gc6-aE1C2SPJ1nhLGqzdoKU7pG_A06XE7wTcRhGFctz-dHtaRoTAElTAhGhw5iF9j5d/s400/cooltext182111323953520.gif" title='image' title="backlink" /></a>
nah untuk membuat kotak tempat sobat menempatkan kode gambar silahkan pakai script di bawah ini
<div style="border: 3px #eeeeee solid; padding: 10px;background-color:#ffffff;
overflow: auto; height: 100px; width: 620px;
text-align: left;">
.kode script disini.</div>
overflow: auto; height: 100px; width: 620px;
text-align: left;">
.kode script disini.</div>
semoga dengan ada nya postingan ini kita bisa membangun kerjasama yang kongkrit tentu nya dalam misi yang sama hahha untuk menaikan trafik dan backlink

0 comments:
Post a Comment
-->Dilarang keras menyepam
-->like dan share artikel ini jika menurut anda bermanfaat sekali
-->jangan copas artikel di sini karena semua kontent di lindungi hakcipta
-->berkomentar lah yang sopan
-->terimah kasih sudah berkunjung